在 Vue template中,可以使用以 v-前綴的指令,v-指令是以属性的形式於 HTML 元素上存在的。
若有asp.net core mvc開發經驗者可能就會感覺跟asp-前綴設計概念有點雷同。
前面篇章主要我們深度去針對v-bind指令做了介紹與示範
我們以下來針對v-前綴的相關指令再來做個統整介紹
v-bind 指令
Vue 中,指令是可以動態指定參數的,這樣所表示的含義更靈活,更好擴充。
動態參數使用 v-bind 指令來實踐,可省略為冒號(:)。
< a v-bind:[attributeName]="url">新聞< /a>
< a :[attributeName]="url">新聞< /a>
動態參數要放在中括號[]中,這樣可以通過 JS 代碼控制 HTML 元素屬性的名稱。
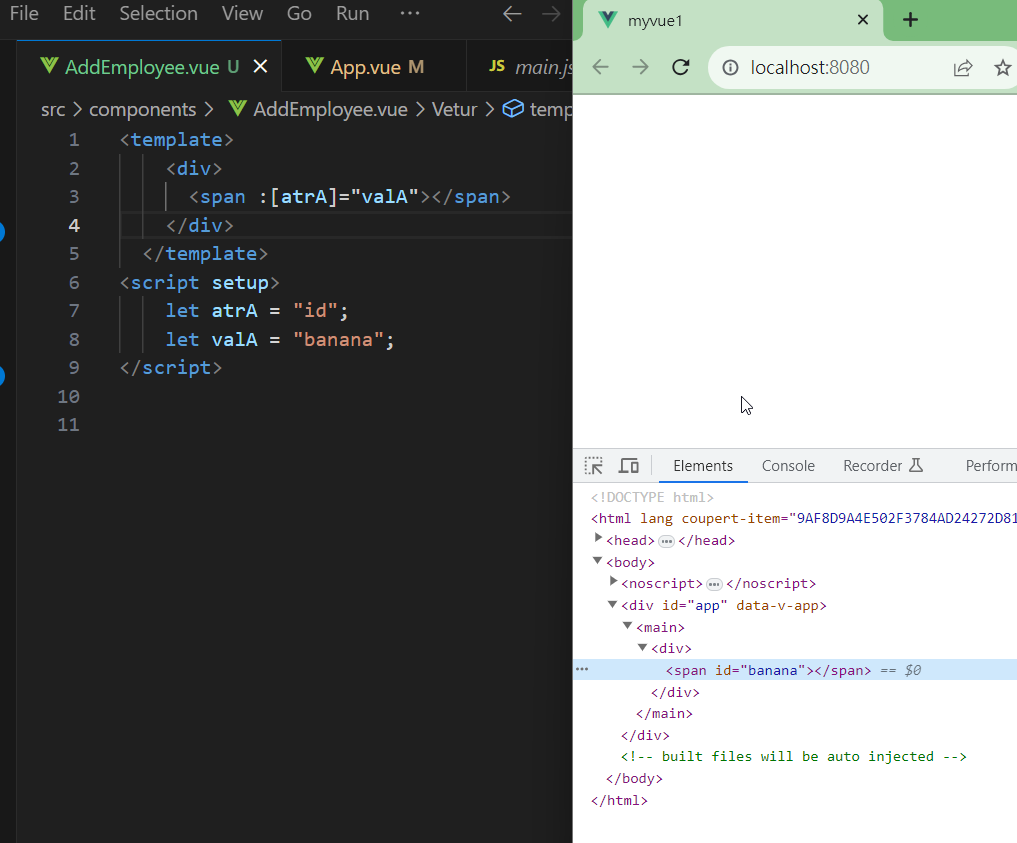
<template>
<div>
<span :[atrA]="valA"></span>
</div>
</template>
<script setup>
let atrA = "id";
let valA = "banana";
</script>
效果
另外,對於動態屬性的值也是可以綁定變數的,如此一來對於 HTML 元素,屬性名和值都是可以動態變化喔~
小叮嚀:動態屬性中的表達式必須只能是一個字串,或者null,也就代表移除該綁定。
若為其他非字串的值就會有警告!!
v-if 指令
使用 v-if 指令,可以根據 v-if 的值決定是否呈現 HTML 元素。
當 v-if 指令的綁定值為:
0、null、undefine、""、''、false 時,v-if 指令所在的 HTML 元素不會呈現。
反之若為true則會顯示該html元素。
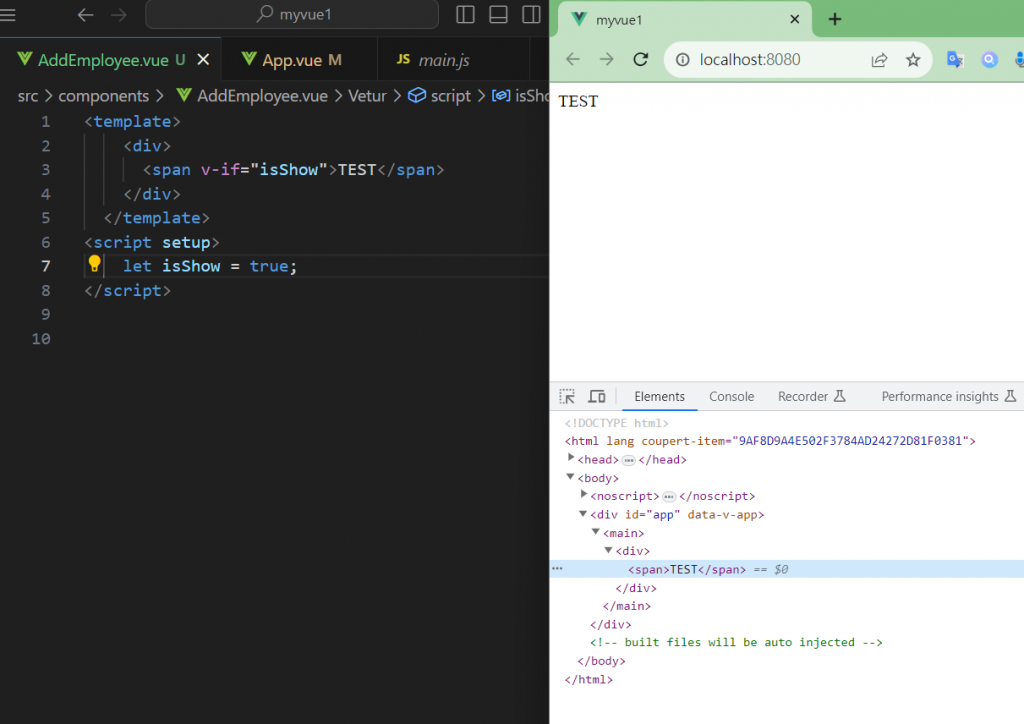
<template>
<div>
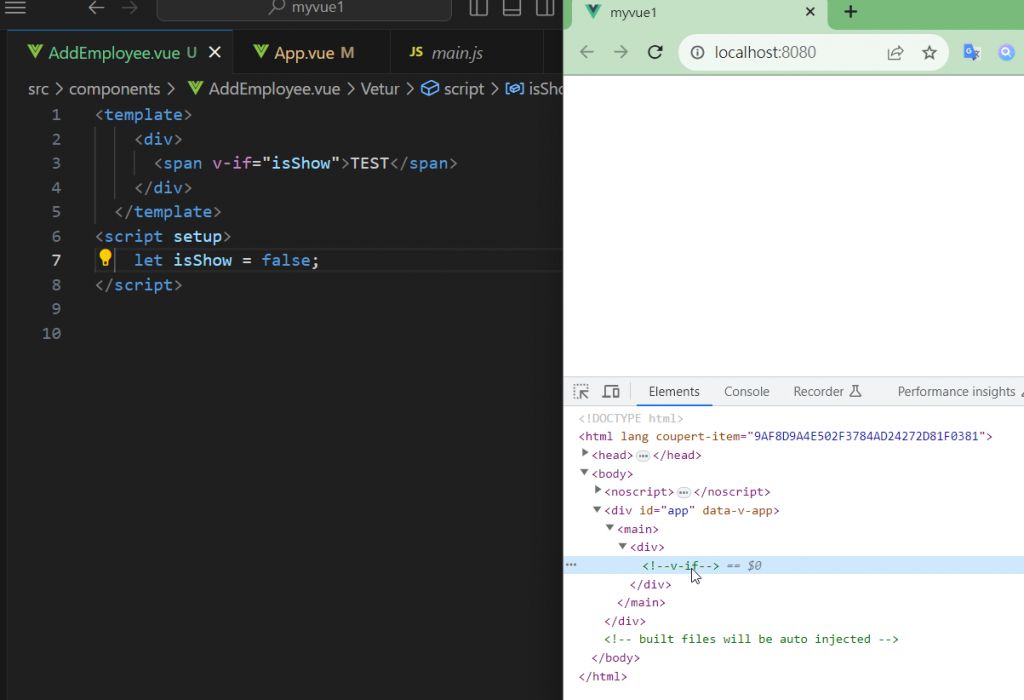
<span v-if="isShow">TEST</span>
</div>
</template>
<script setup>
let isShow = true;
</script>
效果(顯示)
效果(不顯示)
v-on 指令
v-on 指令是用來監聽事件的,比方單擊事件使用v-on:click 表示。
v-on 可以簡化為@符號
v-on:click簡化為
@click
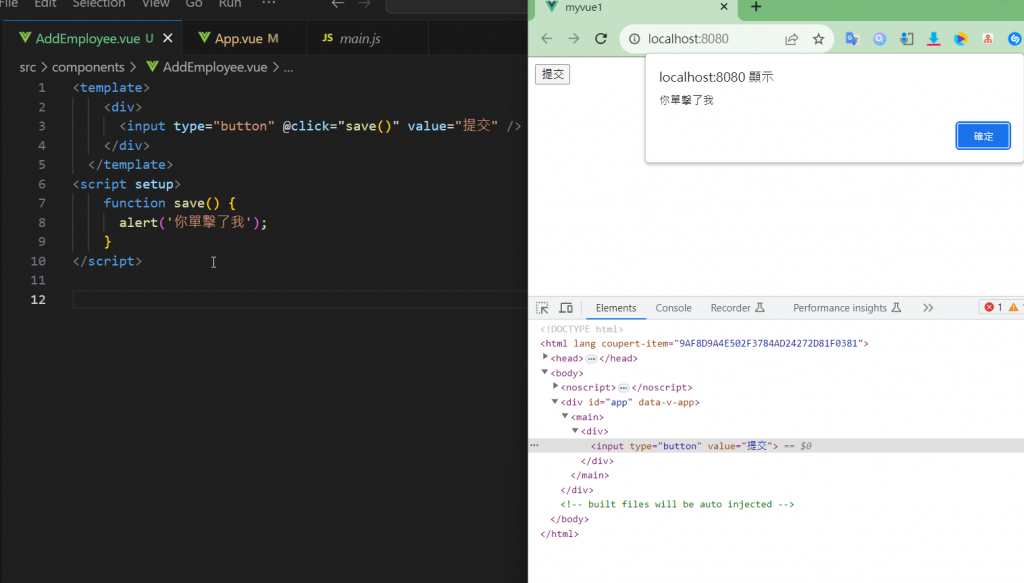
<template>
<div>
<input type="button" @click="save()" value="提交" />
</div>
</template>
<script setup>
function save() {
alert('你單擊了我');
}
</script>
效果
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/09/2023day-10-v.html
